前回に引き続き、JavaScriptでの操作を学んでいきましょう。
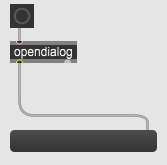
Maxの[js]オブジェクトからはJavaScriptを使用してパッチの操作ができます。今回はパッチ・コードを繋いだり外したりしてみましょう。
パッチ・コードの操作

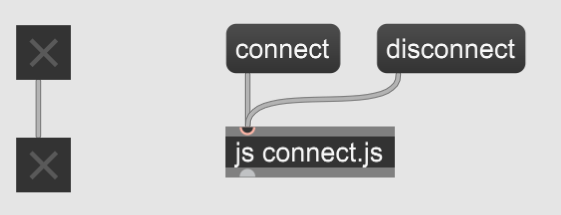
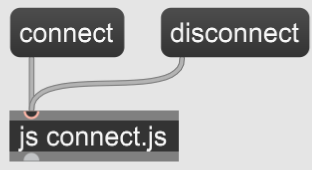
「connect」メッセージを送るとオブジェクトを生成してパッチ・コードを繋げ、「disconnect」で外す処理を学んでいきます。
パッチ・コードを繋げる
「connect」メッセージが来た場合の処理を書いていきます。
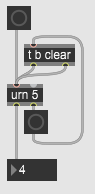
function connect(){
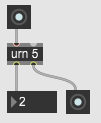
a = patcher.newdefault(50,50,"toggle");
b = patcher.newdefault(50,100,"toggle");
patcher.connect(a,0,b,0);
}
メッセージをトリガーにしたい場合はfunctionのメソッド名をその名前にします。今回は「connect」メッセージが来た場合に操作したいので、function connect()を使用します。
aとbというオブジェクトを生成し、connect()でa,bを接続します。接続するオブジェクトは、
connect(アウト・オブジェクト,アウトレット番号,イン・オブジェクト,インレット番号)
で指定します。今回はa,bともに第1アウトから第1インに接続しています。
“【Max】JavaScriptからパッチ・コードを操作する” の続きを読む