大量のオブジェクトを作る場合JavaScriptを使用すると便利です。

bangが送られたらオブジェクトを生成するパッチを作ります。
目次
bangで反応するメソッドを書く
function bang(){
}
function bang()を記述し、bangが入力された場合のスクリプトを書いていきます。
オブジェクトを生成する
オブジェクトを生成するメソッドは2つあります。
newobject()
function bang(){
patcher.newobject("toggle",50, 50,20,20);
}
newobject()はpatcherオブジェクトのメソッドです。
newobjectは「オブジェクト名,X,Y,width,height」で記述します。この場合toggleを(50,50)の座標に20*20のサイズで生成します。

bangを送ると左上にtoggleが生成されました。
newdefault()
function bang(){
patcher.newdefault(50,50,"toggle");
}
newdefault()もpatcherのメソッドです。
「X,Y,オブジェクト名」の形で記述します。こちらはサイズの設定は必要ありません。

bangを送り無事生成されました。
newdefault()はオブジェクトのアーギュメントを設定することができます。
function bang(){
patcher.newdefault(50,50,"pack",0,1,2,3,4);
}
上記のスクリプトでbangを送ると

このようにアーギュメントが設定されます。
オブジェクト名を確認する
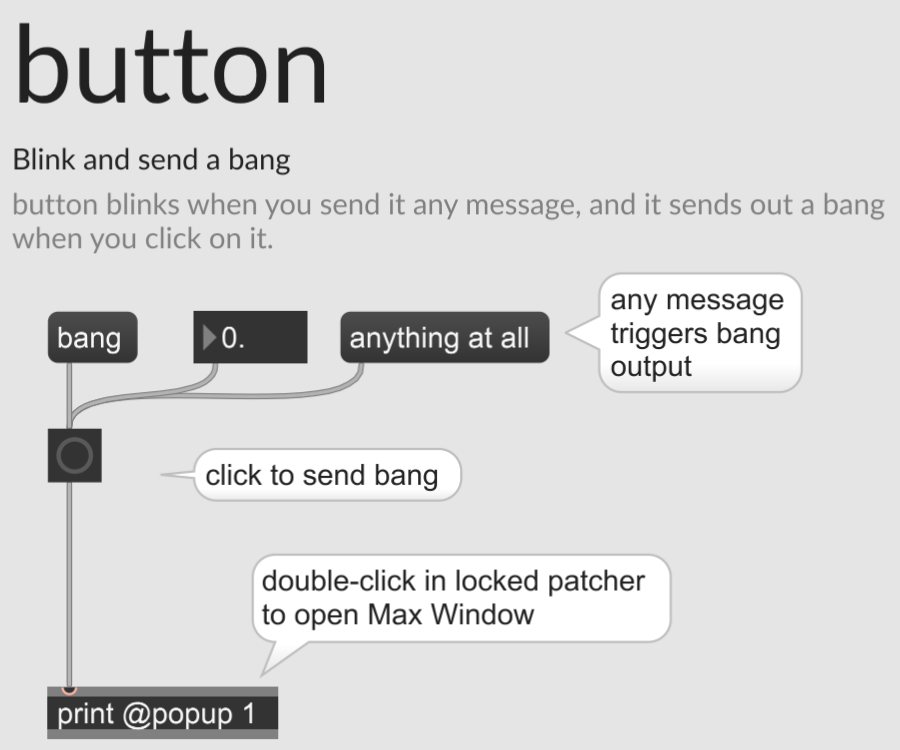
UIオブジェクトなどはオブジェクト名を覚えていないことがあると思います。その場合はヘルプパッチを覗いてみましょう。

例えばbangを出力するUIオブジェクトのヘルプを見るとタイトルに”button”と書いています。こちらがオブジェクトの名前となります。
newobject()やnewdeafault()のオブジェクトの名前はこれを使用しましょう。
オブジェクトを削除する
逆にオブジェクトを削除する方法を紹介します。
オブジェクトを生成する場合は、patcherオブジェクトのメソッドを使用するとパッチに生成されましたが、削除するにはどのオブジェクトかを指定する必要があります。
function bang(){
a = patcher.newdefault(50,50,"toggle");
b = patcher.newdefault(50,100,"toggle");
c = patcher.newdefault(50,150,"toggle");
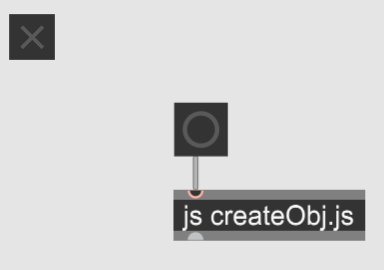
patcher.remove(b);
}
変数をa,b,cと生成し、各変数にnewdefault()を代入します(もちろんnewobject()でもOK)。
削除したいオブジェクトに対しpatcher.remove(オブジェクトの変数)を記述すれば削除されます。

これでbangを送るとbのオブジェクトが削除されました。
大量のオブジェクトを生成する
大量の同じ処理を行う場合はfor()を使用しましょう。
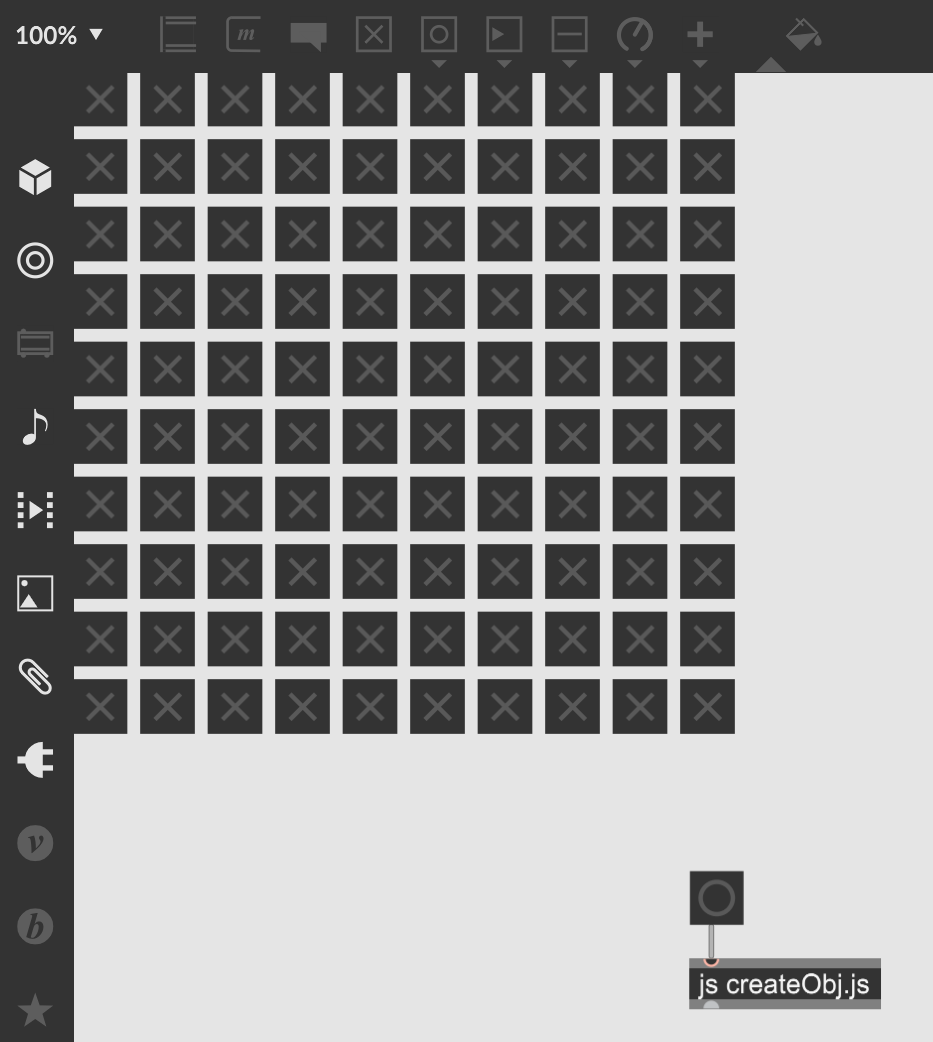
function bang(){
for(var y=0;y<10;y++){
for(var x=0;x<10;x++){
patcher.newdefault(x*30,y*30,"toggle");
}
}
}
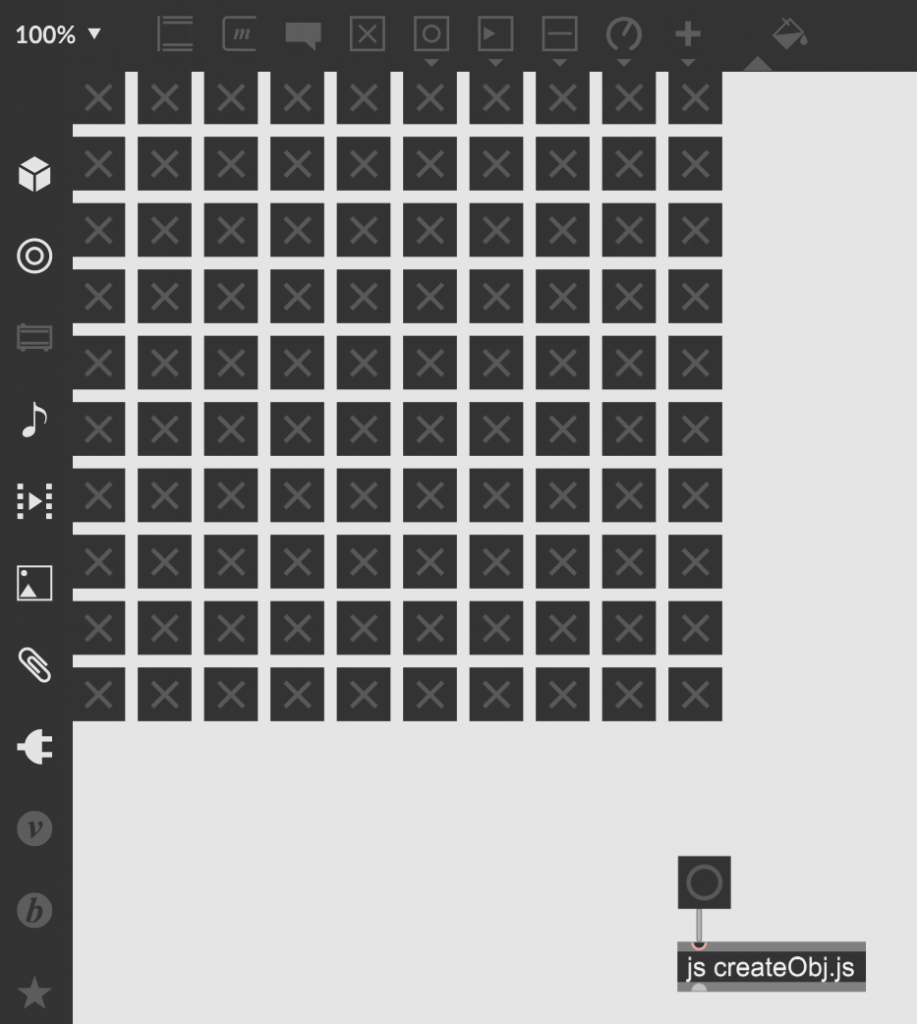
10行10列の100個のtoggleを生成します。

これでbangを送ると100個のtoggleが生成されました。