パラメータの変更カーブを描ける[function]はとても便利です。
サブパッチに入っていたり、複数の[function]を制御するために、[function]を[function]で描く方法を紹介します。
目次
作り方

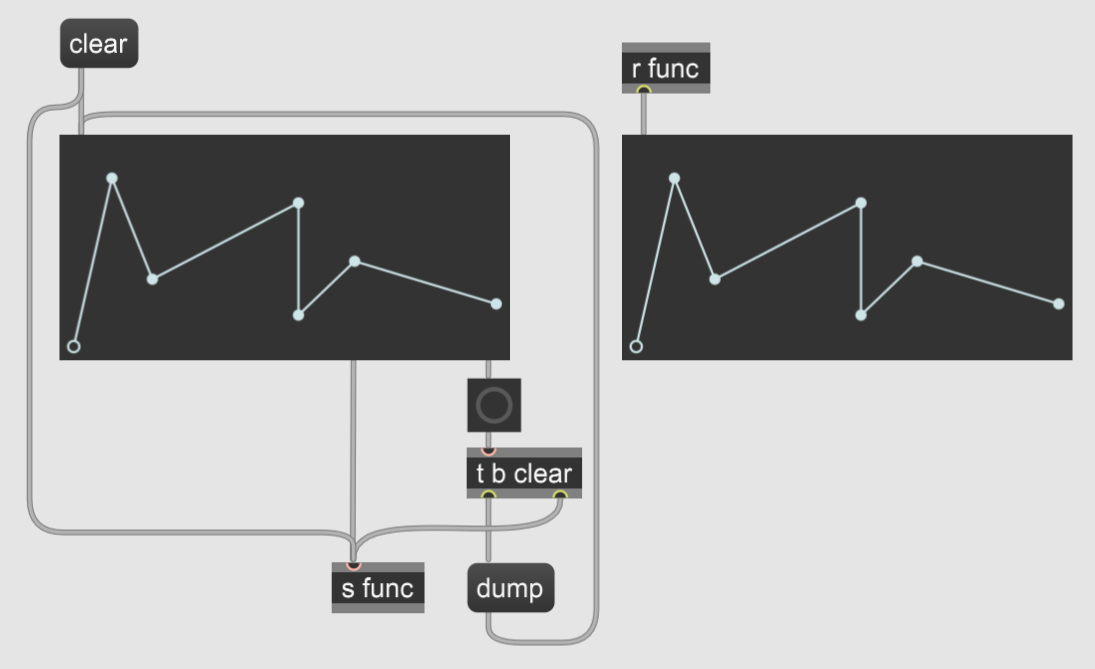
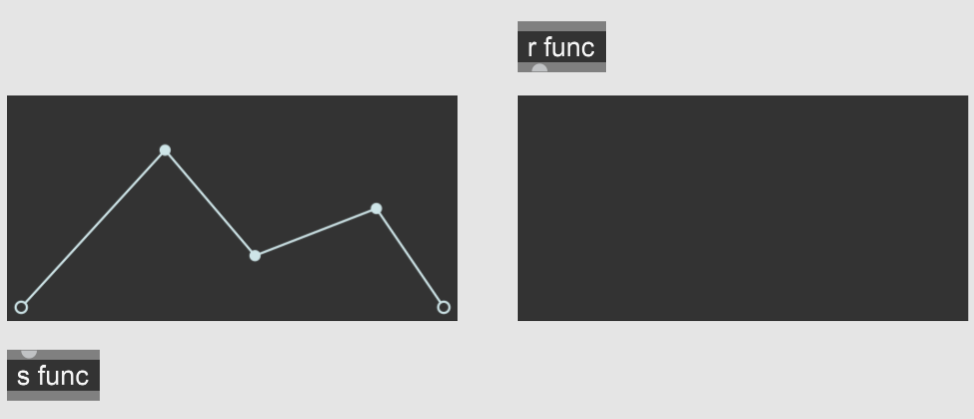
左の[function]を描くと[send]-[receive]を通り、右のfunctionに描かれるようにします。
点のデータを取得する

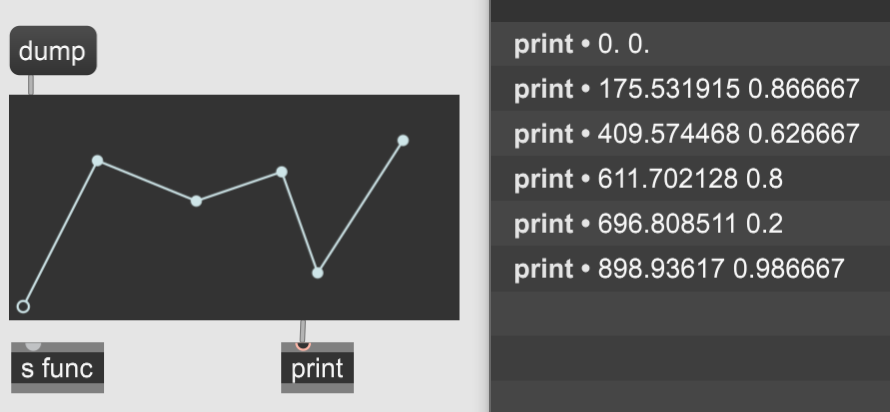
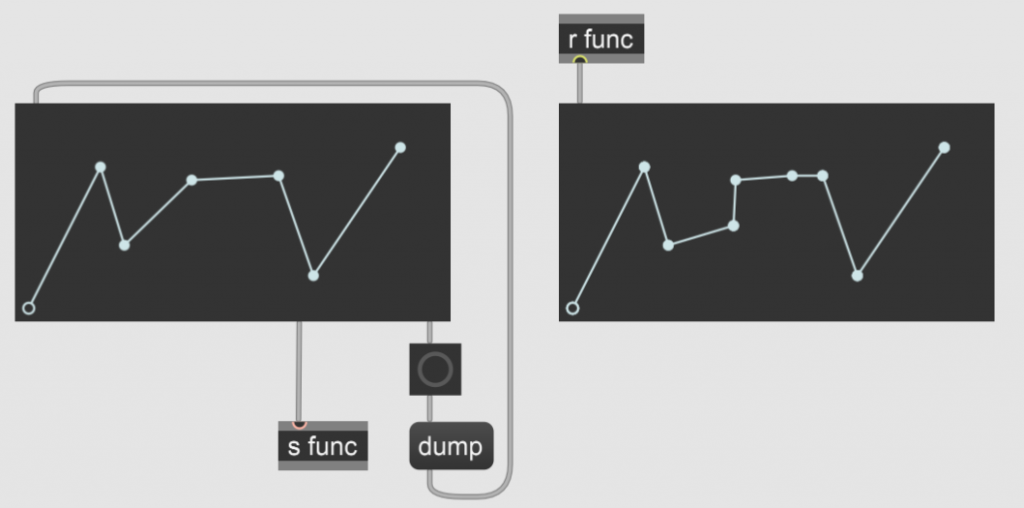
[function]に「dump」メッセージを送ると、第3アウトからリストメッセージで点の情報を出力します。左端の点から順番に「X Y」の値がそれぞれ出力されます。

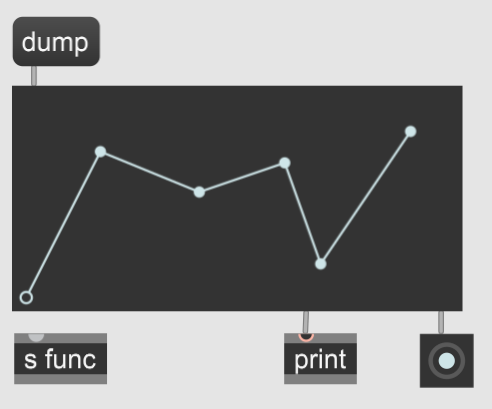
また[function]を編集すると第4アウトレットからbangを出力します。これを使って、編集後に点のデータを取得するようにします。

bangボタンを「dump」メッセージに接続し、それを[function]に接続しました。
点のデータを送る
受信側の形式

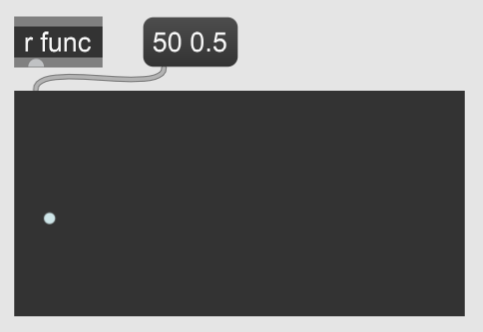
受信側は「X Y」の形式でメッセージを受けると点を追加できます。
送信側と受信側を繋げる
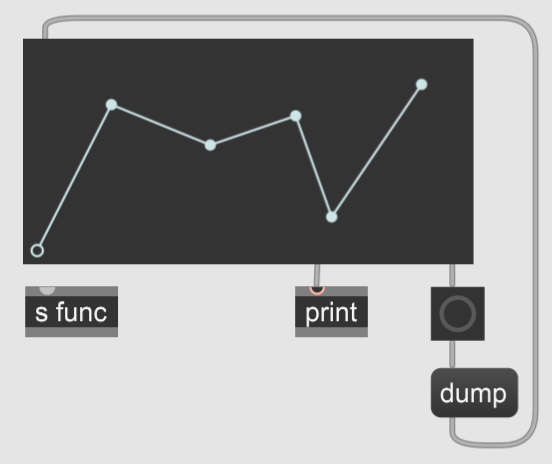
それでは先程出力された点のデータを[send]に送り、[receive]を受信側の[function]に繋いでみましょう。

データの送信は上手く行ったのですが、左側を編集すると、右側は編集した点が追加されるような形になりました。
送信側は全ての点の情報を出力します。受信側は既に存在する点の座標が同一な場合無視をして、新しい座標が来た際に点を追加します。送信側で点を移動させた場合、新しい座標が送信され、受信側で古い座標が残されたまま、新しい点を追加します。
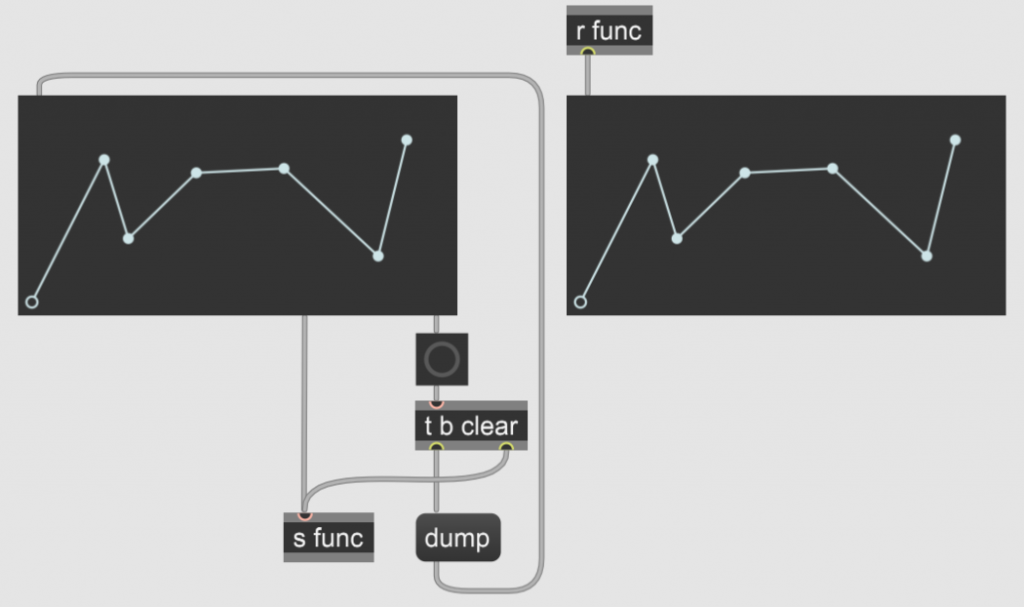
この問題を解決するため、受信側に「clear」メッセージを送信してデータをクリアしてから、座標を送信するようにします。
clearメッセージを送る

送信側[function]の第4アウトのbangボタンと「dump」メッセージの間に[t b clear]を挿入しました。そして「clear」の出力を[send]に送ります。「dump」によって点が出力される前に「clear」を送信することで、受信側[function]をクリアし新しい座標を追加させます。
clearを追加する
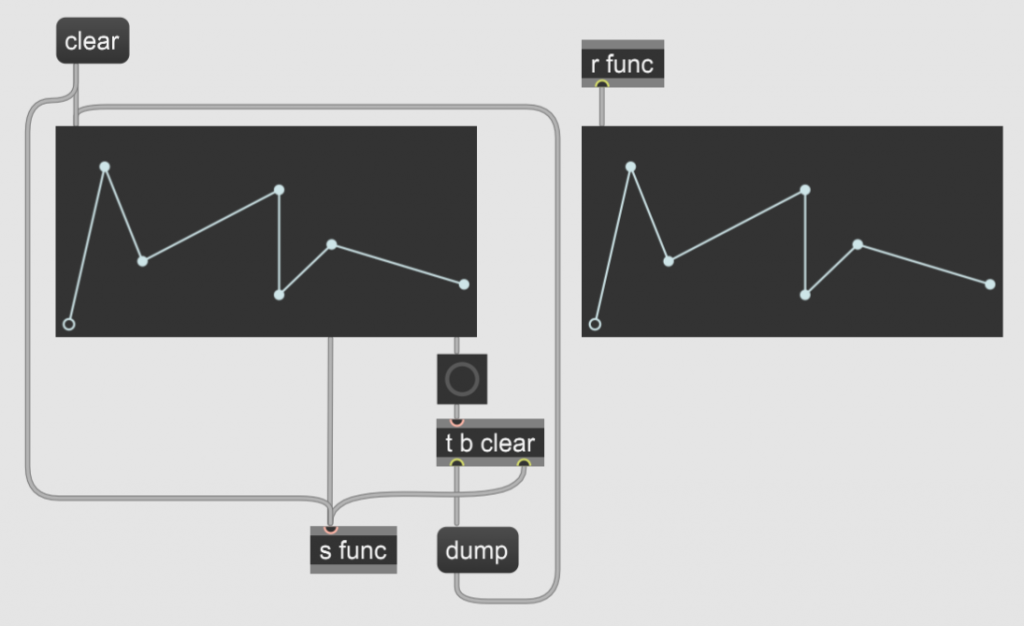
「clear」ボタンを送信側に繋げて編集しやすくします。

送信側だけでなく、[send]にも接続し受信側にもメッセージを送るように繋げてください。
これで[function]を[function]で描けるようになりました。