Maxは [js]オブジェクトでJavaScriptを扱えます。配列やforのようなMaxではオブジェクトの数が膨大になるような処理は、JavaScriptに任せるとパッチが簡素になります。
目次
jsオブジェクト
[js]オブジェクトを配置してみましょう。

[js ファイル名]のようにアーギュメントを指定します。今回はtest.jsというファイル名にします。

オブジェクトをダブルクリックするとテキストエディタのウィンドウが開きます。

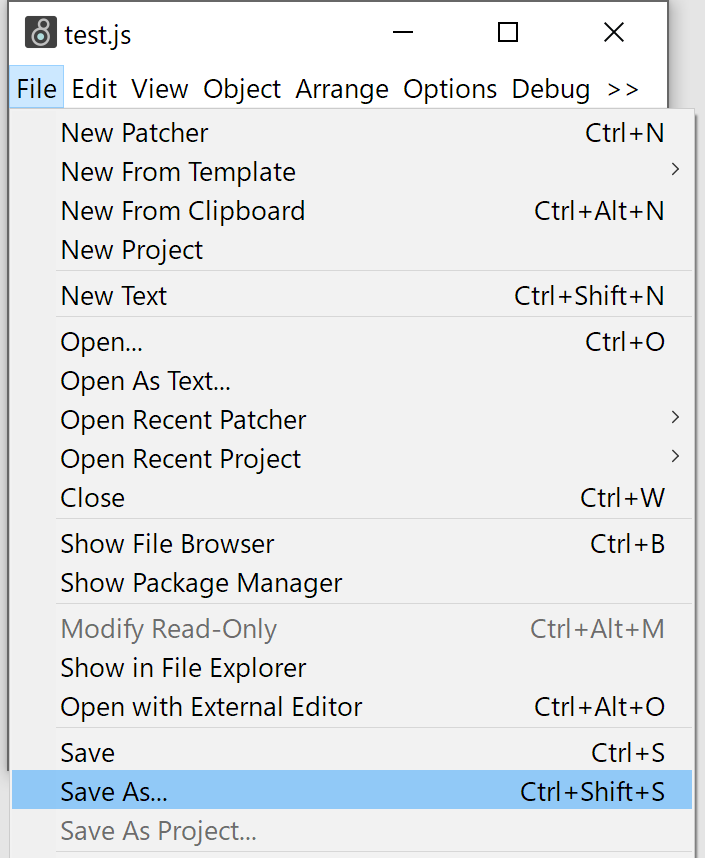
Menu > File > Save As… でtest.jsを保存します。
test.jsと同じ階層にMaxパッチも保存してください。
JavaScript
今回は簡単な入出力と計算をしてみましょう。
bangで”hello”を出力する

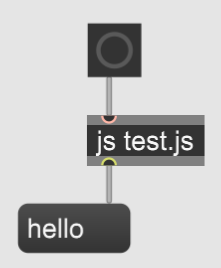
[js test.js]にbangを送ると、「hello」が出力されるスクリプトを作ります。[js]をダブルクリックしてテキストエディタを開いてください。
function bang(){
outlet(0,"hello");
}
これをコピペし保存してください。
その後bangボタンをクリックし、”hello”が出力されたら成功です。

解説
[js]にメッセージが送られた場合functionが呼び出されます。メッセージの種類によって呼び出されるfunctionが異なり、今回はbangなのでbang()が呼び出されました。
function bang()内にコードを書くことで、bangが入力された時に行う処理を指定できます。
outlet()は出力するメッセージを指定する関数です。outlet(アウトレット番号,メッセージ)のように指定します。
アウトレット番号は0始まりです。この場合第1アウトレットを指定することになります。
“hello”の部分はメッセージになります。リストで出力する場合はoutlet(0, “hello”, “max”)のようにコンマで区切ります。
メッセージの種類
各メッセージは以下のfunctionを使用してください。
//bangの場合
function bang(){
}
//intの場合
function msg_int(){
}
//floatの場合
function msg_float(){
}
//listの場合
function list(){
}
//"anything 0.8"のようなメッセージの場合
function anything(){
}
足し算のスクリプトを作る
スクリプトを全削除して新たに作っていきましょう。
inlets = 2; outlets = 1;
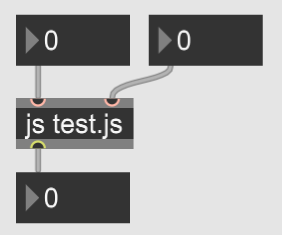
冒頭にこのように宣言すると、オブジェクトのインレット・アウトレットの数が変更されます。今回はインレットを2つにしました。

インレットの各入力の合計を出力するオブジェクトを作ります。[+]オブジェクトと同じものです。
変数宣言
inlets = 2; outlets = 1; var num1 = 0; var num2 = 0;
各インレットの数値を入れる変数をnum1, num2として宣言します。
intを扱うfunction
inlets = 2;
outlets = 1;
var num1 = 0;
var num2 = 0;
function msg_int(v){
}
整数/intを扱うためのfunctionはmsg_int()です。入力された数値をvとして扱います。
どのインレットの入力かを判断する
msg_int()は全てのインレットに整数が来た場合呼び出されます。どのインレットに入ったメッセージかはthis.inletで確認できます。今回はswitch()を使って、インレットごとの処理を分けましょう。
function msg_int(v){
switch(this.inlet) {
case 0:
break;
case 1:
break;
default:
break;
}
}
switch()の分岐条件をインレット番号にして、各インレットに入力があった場合の処理を書いていきます。
変数に代入する
num1, num2にvを代入します。同じvを使用していますが、this.inletとswitch()で各インレットの情報を振り分けているので問題ありません。
足し算をする
function msg_int(v){
switch(this.inlet) {
case 0:
num1 = v;
outlet(0,num1+num2);
break;
case 1:
num2 = v;
break;
default:
break;
}
}
case 0にoutlet()を追加しました。第1インレットにnum1+num2の計算結果を出力します。
今回は[+]オブジェクトと同じものを作るので以上で完成ですが、第2インレットに入力しても出力したい場合は、case 1にもoutlet(0, num1+num2)を追記します。
全コード
以下が全コードです
inlets = 2;
outlets = 1;
var num1 = 0;
var num2 = 0;
function msg_int(v){
switch(this.inlet) {
case 0:
num1 = v;
outlet(0,num1+num2);
break;
case 1:
num2 = v;
break;
default:
break;
}
}
完成
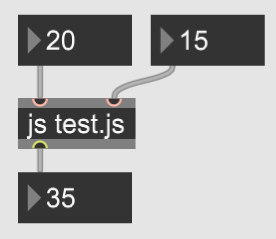
スクリプトを保存して、パッチを操作してください。

足し算が問題なく行われたら完成です。






